博客搭建
👉 Gridea 简易上手教程
👉 官方网站 主题市场
博客优化
图床
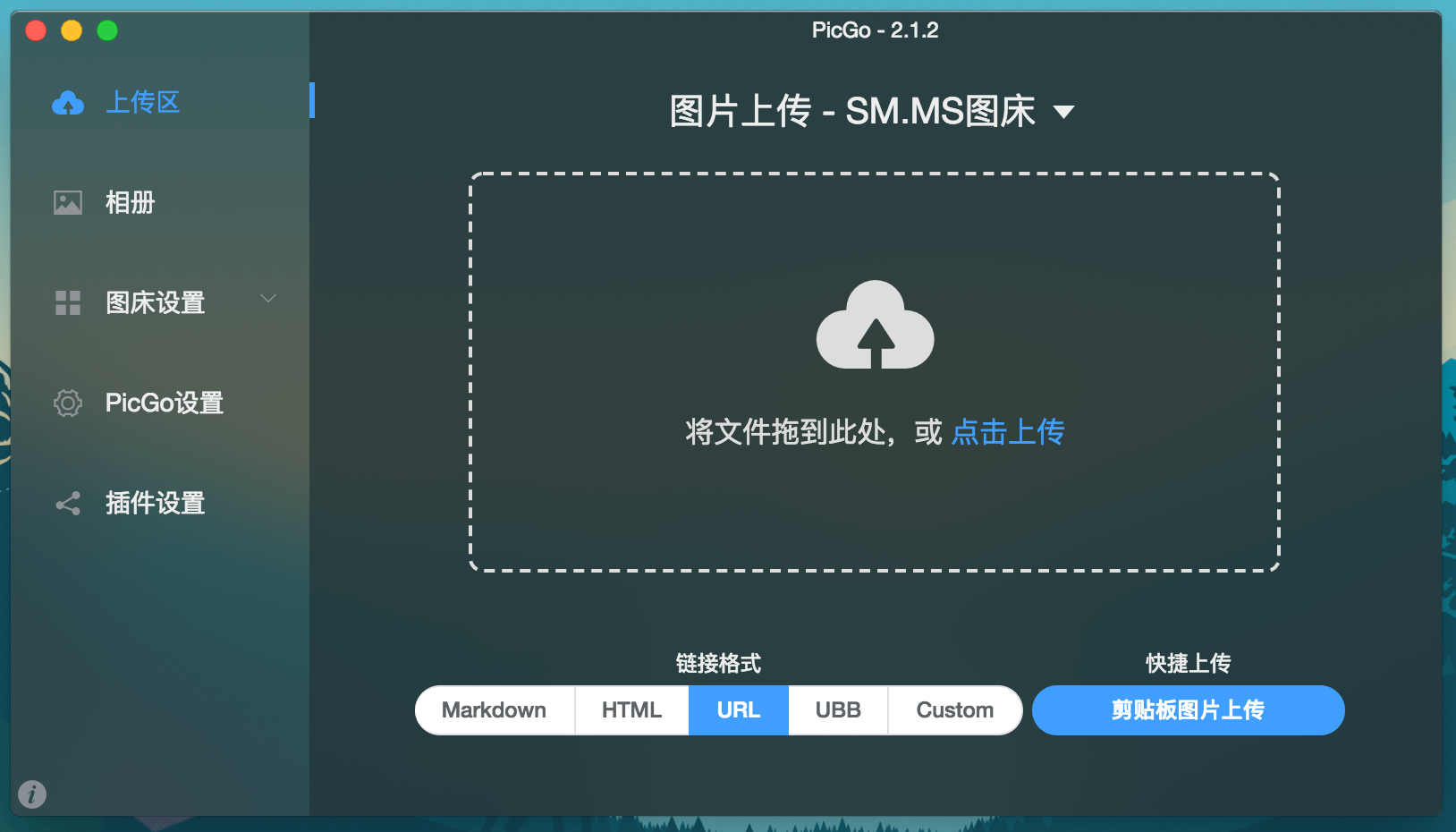
上传工具:PicGo

优势:开源免费,基于 electron-vue 开发,支持 Windows、macOS 和 Linux。默认支持微博图床、七牛图床、腾讯云COS、又拍云、GitHub、SM.MS、阿里云OSS、Imgur。方便不同图床的上传需求。2.0版本开始更可以自己开发插件实现其他图床的上传需求。
项目地址:https://github.com/Molunerfinn/PicGo
支持插件系统:插件市场
插件使用前置:
由于插件安装依赖
npm,需安装 Node.js 环境。👉 安装包
👉 安装配置流程
评论系统
采用:Valine
简介:一款快速、简洁且高效的无后端评论系统。
配置:
管理:
Valine Admin,Valine 评论系统的扩展和增强,主要实现评论邮件通知、评论管理、垃圾评论过滤等功能。支持完全自定义的邮件通知模板。基于 Akismet API 实现准确的垃圾评论过滤。此外,使用云函数等技术解决了免费版云引擎休眠问题,支持云引擎自动唤醒,漏发邮件自动补发。兼容云淡风轻及 Deserts 维护的多版本Valine。
评论头像设置(可选):
Valine 目前使用的是 @Gravatar 作为评论列表头像。
请自行登录或注册 @Gravatar ,然后修改自己的头像。
评论的时候,留下在的 @Gravatar 注册时所使用的邮箱即可。
(有时间再整理)
Google Analytics
简介: Google 为网站提供的数据统计服务。可以对目标网站进行访问数据统计和分析,并提供多种参数供使用。
配置: 👉 参考教程
如何将将 analytics.js 添加到网站中:
应该在
<head>标记顶部附近以及任何其他脚本或 CSS 标记之前添加 Google Analytics(分析)代码,并将字符串 'GA_MEASUREMENT_ID' 替换为您要处理的 Google Analytics(分析)媒体资源的媒体资源 ID(也称为“衡量 ID”)。代码:
<!-- Google Analytics --> <script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','https://www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-XXXXX-Y', 'auto'); ga('send', 'pageview'); </script> <!-- End Google Analytics -->
Tips
链接豆瓣读书、观影
👉 方式 1
链接跳转
-
邮箱直接跳转链接:
mailto:yangfannwu@126.com -
QQ跳转链接:
tencent://AddContact/?fromId=50&fromSubId=1&subcmd=all&uin=861150828结尾数字改为你自己的QQ号码
阅读次数与访客统计
采用卜算子:
<script async src="https://busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
文章阅读<span id="busuanzi_value_page_pv"></span>次
站点被访<span id="busuanzi_value_site_pv"></span>次
站点访客<span id="busuanzi_value_site_uv"></span>人
instant.page 加速博客
将以下代码添加到
</body>之前:<script src="//instant.page/3.0.0" type="module" defer integrity="sha384-OeDn4XE77tdHo8pGtE1apMPmAipjoxUQ++eeJa6EtJCfHlvijigWiJpD7VDPWXV1"></script>来源:instant.page
点击爱心特效
!function(e,t,a){function n(){c(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 500%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"),o(),r()}function r(){for(var e=0;e<d.length;e++)d[e].alpha<=0?(t.body.removeChild(d[e].el),d.splice(e,1)):(d[e].y--,d[e].scale+=.004,d[e].alpha-=.013,d[e].el.style.cssText="left:"+d[e].x+"px;top:"+d[e].y+"px;opacity:"+d[e].alpha+";transform:scale("+d[e].scale+","+d[e].scale+") rotate(45deg);background:"+d[e].color+";z-index:99999");requestAnimationFrame(r)}function o(){var t="function"==typeof e.onclick&&e.onclick;e.onclick=function(e){t&&t(),i(e)}}function i(e){var a=t.createElement("div");a.className="heart",d.push({el:a,x:e.clientX-5,y:e.clientY-5,scale:1,alpha:1,color:s()}),t.body.appendChild(a)}function c(e){var a=t.createElement("style");a.type="text/css";try{a.appendChild(t.createTextNode(e))}catch(t){a.styleSheet.cssText=e}t.getElementsByTagName("head")[0].appendChild(a)}function s(){return"rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"}var d=[];e.requestAnimationFrame=function(){return e.requestAnimationFrame||e.webkitRequestAnimationFrame||e.mozRequestAnimationFrame||e.oRequestAnimationFrame||e.msRequestAnimationFrame||function(e){setTimeout(e,1e3/60)}}(),n()}(window,document);
> ```
FancyBox
<!-- 1. Add latest jQuery and fancybox files -->
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.css" />
<script src="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.js"></script>
<!-- 2. Create links -->
<a data-fancybox="gallery" href="big_1.jpg">
<img src="small_1.jpg">
</a>
<a data-fancybox="gallery" href="big_2.jpg">
<img src="small_2.jpg">
</a>
<!-- 3. Have fun! -->
浏览器标题恶搞
var OriginTitle = document.title;
var titleTime;
document.addEventListener('visibilitychange', function () {
if (document.hidden) {
$('[rel="icon"]').attr('href', "/img/trhx2.png");
document.title = '呜~页面崩溃了!';
clearTimeout(titleTime);
}
else {
$('[rel="icon"]').attr('href', "/img/trhx2.png");
document.title = '噫~又好了!' + OriginTitle;
titleTime = setTimeout(function () {
document.title = OriginTitle;
}, 2000);
}
});
